UPDATE: Release 1.0.8 Load devtools code ignoring cache by CTRL+SHIFT+Clicking when launching devtools.
UPDATE: Release 1.0.7 also allows using the Chrome devtools master branch as your devtools frontend.
UPDATE: Go to members all files will go to source mapped location when available. Also builds a cache (WeakMap) first time so subsequent invocations are very fast.
UPDATE: Version 1.0.6 is released. Download from Github releases page.
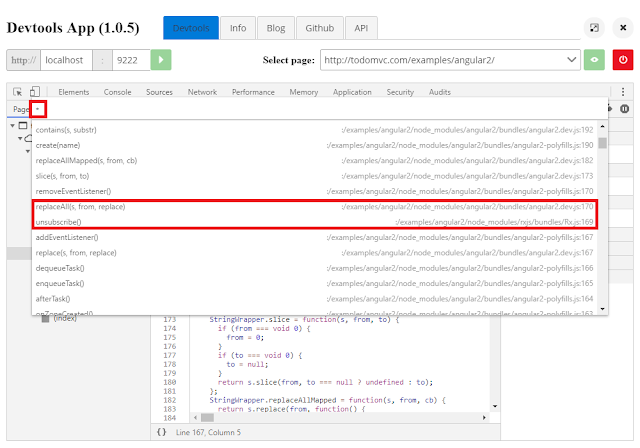
I have implemented a Angular based Devtools App using Electron framework. It allows you to use any hosted Chrome Devtools instance as your devtools frontend. For example, by default it will load my enhanced Chrome Devtools which implements the Go to members all files ( Ctrl+Shift+8 on windows, Command+Shift+8 on mac) action. With this you can find and navigate to classes, functions and properties in all the loaded scripts not only in active source script editor.
If you are debugging an app written in Typescript e.g. Angular app, make sure to Enable JavaScript source maps in Settings to take full advantage of Go to members all files functionality.
Screenshot
Github repository for Devtools App (Angular) The README in the repository explains how to use it.
Download the distribution zip.


No comments:
Post a Comment